The bureaucracy plugin allows you to create an HTML form right within DokuWiki. Input format validation is automatically handled by the plugin and requires no coding. User input can be emailed to a preconfigured address or used to create new pages using a template.
Recommended additional Plugins
On an open wiki, you might want to use the CAPTCHA plugin to avoid automated spam. When it is installed, Bureaucracy automatically integrates the captcha check in its form submission handling.
The SMTP plugin may help when your DokuWiki can't send mails.
When you use Bureaucracy's template action, you can add in the template a dataentry of the Data plugin that structures and stores your information for good accessibility, whereas the dataentry you can use placeholders of bureaucracy to place information from the form.
The recent Struct plugin draws heavy inspiration from the data plugin and allows for central management of wanted structured data while keeping the functionality of the data plugin. The struct plugin supports integration with the Bureaucracy Plugin. This allows reusing the input mechanisms of the different types in Bureaucracy forms and creation of structured data when pages are created through Bureaucracy's template action.
Additional Actions
An additional plugin to look at is pagemod, which adds a pagemod action for the Bureaucracy plugin to add data to an existing page (in addition to the current templating and mailing functionality)
Additional Fields
The Data plugin can not only be useful in templates as mentioned above, but it also provides a data_aliastextbox field that lets you create fields with types and type aliases of the data plugin. Some of these types have a nice layout e.g. pagesuggestions or listing using predefined options from type aliases. See example.
With Struct plugin, you can use any field from any defined schema as a field in a bureaucracy form. You can also add a whole schema to the form.
Warning
Without the CAPTCHA, this plugin should only be used on closed wikis, because it could easily be abused as a spam gateway.
Usage
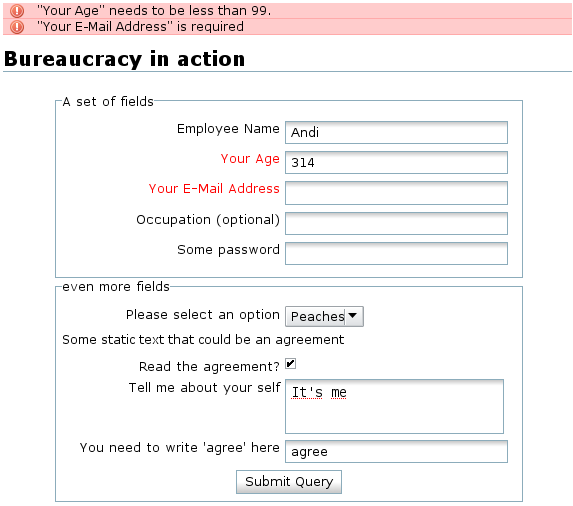
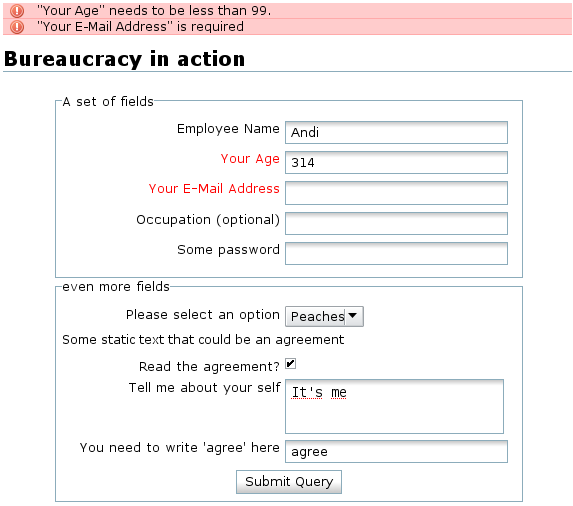
Let's start with an example:

<form>
Action mail me@example.com
Thanks "Thanks for submitting your valuable data."
Fieldset "A set of fields"
Textbox "Employee Name" "=Your Name"
number "Your Age" >13 <99
email "Your E-Mail Address"
textbox "Occupation (optional)" !
password "Some password"
fieldset "even more fields"
select "Please select an option" "Peaches|Apples|Oranges"
static "Some static text that could be an agreement"
yesno "Read the agreement?"
textarea "Tell me about your self"
textbox "You need to write 'agree' here" /^agree$/
submit "Submit Query"
</form>
As you can see, you can define a email address where the data should be sent to and a thank you text to be shown when a user submitted the form. What follows are the various fields to fill in.
Field definitions
Fields are defined by giving a type and a label.
Some fields, like the select type, need a third parameter.
Additional constraints can be added after the main options.
The plugin takes care of validating the form, the field types, and set constraints.
Fields
action
The first parameter needs to be a supported action (see
below).
Currently supported are
mail,
template,
script.
Or if respective plugin is installed:
pagemod or
struct_lookup.
Additional parameters for type mail:
Additional parameters for type template:
name of a page or namespace (trailing colon) to use as template or a single underscore _ to try and use the target namespace template (use an absolute path) (required)
namespace:prefix or namespace: (mind the trailing colon) where new pages shall be created (optional)
separator to use when combining multiple fields into the pagename (optional)
Additional parameters for type script:
Multiple actions can be defined by adding another action field
thanks
fieldset
static
wiki
similar to static, but parses the input as Wiki syntax
should be used sparsely as it is computationally expensive
textbox
password
email
creates a single line input field
needs a label
the input is validated to be a valid email address
argument @@ marks emailadress as Reply-To address for mail action
-
textarea
creates a multi-line input field
needs a label
to change the default size of 10 rows to N rows, use the argument xN ( x23 ) (optional)
-
select
multiselect
you can select multiple values
needs a label
needs a second argument containing the select options separated by a pipe | char
( "Peaches|Apples|Oranges" )
example: multiselect “Label” “Opt1|Opt2|Opt3” =Opt1,Opt3
In mail action: all options will be joined by “, ” in e-mail message
In template action:
if field is marked with “@” all selected options will be joined with page separator
during template substitution all options will be joined by “, ” or you can provide optional separator: @@Label(separator)@@
radio
hidden
hiddenautoinc
submit
user / users
date
time
usemailtemplate template_id
the content of the <code html>..</code> and <code text>..</code> at the template page is used in the email of the mail action, instead of default table with field values.
template_id is absolute or relative pageid. If relative, it is solved against the pageid of the form
addpage page_tpl page_tgt
adds another page page_tgt based on a template page page_tpl
only for use with the template action
if page_tpl is absolute or relative pageid. If relative, it is solved against the pageid of the form
page_tgt is relative to destination of page created by action field. e.g. action field tries to create new:destination, then addpage will try to add new:destination:page_tgt
When in the action field a ! is given as template, that template is skipped and only template(s) added by addpage are used.
labels
file
let user select a file for upload (which is added to media by template action, or added as attachment in mail action)
needs a label
an optional addition parameter specifies the namespace to which the upload should go to. . and .. can be used to reference namespaces relative to the new page. Defaults to .
data_aliastextbox (needs plugin)
struct_field + struct_fieldhidden (needs plugin)
struct_schema (needs plugin)
Constraints and Defaults
Start with a > followed by a number to require numeric data bigger than the given number
Start with a < followed by a number to require numeric data smaller than the given number
Start with a
= to set a default value, you can also use
placeholders here
Use a single ! char to make a field optional
Use a single ^ char to give a field the focus (possible for only one field at a page)
Use a single @ char to make its value be used for the pagename in template mode (the value will be appended to the pagename, separated by an underscore)
Use a double @@ to mark the value of a field as Reply-To address for mail mode
Use a number of 0000 for a number field, for completing inputted values with leading zeros upto the same length
Use a ++ for a number field to make it auto-increment the counter on each form submit.
Enclose a regular expression with / chars to require the the regexp to match before the field is accepted (case insensitive). Examples (for additional information see below):
/^[^\/:]+$/ nice for pagenames, the chars / and : aren't allowed
/^[0-9 \/()+\-]+$/ nice for phone numbers, allows only numbers and the chars ()-+/
Set message for if regular expressions don't match by using **Message. Example:
Only for
dataplugin field: start with a
_ to define type alias.
A simple guide to Regular Expressions
A regular expression is used to define a pattern of text. In its simplest case (as used here) if the pattern can be found then the text is accepted, if the test fails then the text is rejected. Under bureaucracy, when the submit button is pushed text boxes are compared to their regular expressions. If the test passes, then submit can continue, if the test fails then submit rejects the form and asks for a correction.
The simplest possible regular expression (regex) is a single character: /a/. This states that the input text (the string) must contain somewhere within it the letter “a”. “access” would pass, as would “backups” but “Hello World” would fail.
The regex may contain a number of characters: /abc/ which requires that the string “abc” be found somewhere. “Learn your abc” passes but “a bc” fails (there is a space between the “a” and “b”).
Frequently you want to select one of a number of characters. Square brackets group a number of alternatives together: /[abc]/ means that either “a” or “b” or “c” must occur somewhere within the string. Ranges are possible, [a-z] means any lowercase letter. Putting things together, /rfc[0-9][0-9][0-9][0-9]/ matches any four digit request for comments such as “rfc0248” or “rfc4027”.
The brackets are called meta-characters, that is they don't represent real characters (like for instance “a”) but do affect how the string is interpreted. There are a number of meta-characters the most important of which are:
“^” which matches the start of a string.
“$” which matches the end of a string.
“*” which means that the character before it may appear 0 or more times.
“+” which means that the character before it must appear 1 or more times.
“\” means treat the next character as an ordinary character, not a meta-character.
For example /^[yn]$/ means that the string must start with a “y” or and “n” and have no characters following. “y” and “n” are therefore the only possible strings. /^I[0-9]+$/ matches US interstate roads: “I12”, “I66” and so forth. Somewhat confusingly “^” has another meaning when it occurs immediately after a left bracket, it negates the contents. /[^ab]/ matches any character other than and “a” or “b”.
Looking now at the examples above. /^[^\/:]+$/ starts at the beginning of the string (“^”) accepts any character other than “/” or “:” (“[^\/:]”, note the “\” to make the “/” into a normal slash), accepts these characters 1 or more times (“+”) and then needs to see the end of the string “$”. “/home/doc.txt” fails, there are slashes present. “ puzzled ” is acceptable.
Finally /^[0-9 \/()+\-]+$/. The whole string consists of a one or more characters (“^” to “+$”). These characters must be (“[” to “]”) numbers (“0-9”), spaces (“ ”), slashes and parenthesis (“\/” and “()”), pluses and minuses (“+\-”).
For more information:
External Label Names
By default all labels are used as provided. Eg. they are displayed in the form and they are used as placeholders for the template mode. In some cases you might want to use simpler names for the fields but still have more extensive labels displayed in the form.
This can be achieved with defining label translations in a separate wiki page and give this page in the labels field:
<form>
action mail me@example.com
labels mylabels
fieldset "field"
textbox "name"
number "age" >13 <99
submit "submit"
</form>
The translation page needs to contain a single wiki list with items named label = translation:
* field = Tell us about yourself"
* name = Your Name
* age = Your Age
* submit = Send your Data
The above would result in the following form:

Dependencies with Fieldsets
Sometimes part of a form should only be asked when a certain answer was picked for a previous question. Simple dependencies like that can be created by using Fieldsets.
Consider the following example:
<form>
action mail me@example.com
fieldset "Your Order"
textbox "Your Name"
select "What do you want" "Car|Blimp"
fieldset "Car Parameters" "What do you want" "Car"
number "Number of Wheels"
textbox "Extras"
fieldset "Blimp Parameters" "What do you want" "Blimp"
select "Filling" "Helium|Hot Air"
number "Size"
fieldset "Payment"
yesno "Can you pay right now?"
fieldset "Details" "Can you pay right now?"
textbox "Name"
number "Amount"
fieldset "Confirm Order"
submit "Submit Query"
</form>
In this example, a user can select to order a car or a blimp. Depending on his choice, the second or third fieldset will be hidden or shown accordingly. The second parameter for the fieldset field references a previously defined field and the third parameter the value that field shall have to display the fieldset. Only exact matches are supported here, so best combine this feature with a select field as shown above.
When the user marks the checkbox of the yesno field in the fourth fieldset the fifth fieldset is shown, so the correct details can be noted. Here is no third parameter given to the fieldset, because it will check if the referred yesno field is set (It will not look for the default values eventually set by “=Value” “!Not Value”. If you need the value of the yesno in a template, you have to provide the default values explicitly.).
NOTE:
Dependencies with Fieldsets - creating two levels of selects
How to use dependencies to adapt a select list. Example:
First level “select” list
select "Vehicule" "Car|Motorbike"
Second level “select” lists:
fieldset "Car spareparts" "Vehicule" "Car"
select "Sparepart1" "4 wheels|steering wheel"
and
fieldset "Motorbike spareparts" "Vehicule" "Motorbike"
select "Sparepart2" "3 wheels|handle bar"
To show only the shown value of both select fields “Sparepart1” and “Sparepart2” in a template, use the construct
@@Sparepart1|@@@@Sparepart2|@@
The chosen one will be filled out and the not chosen one will be replaced by an empty string (“”).
Prefilling fields from Links
Sometimes you may want to link to a bureaucracy form and pre-fill one or more fields. This can be easily achieved by adding parameters to your link using @-wrapped field names.
Imagining the form given in the previous section is on a page called orderform. Here is how you could link to a form for ordering Hot Air blimps:
[[orderform?@What do you want@=Blimp&@Filling@=Hot Air|Order a Hot Air Blimp!]]
Action Modes
Bureaucracy does three things:
it displays a neat form
it validates user input
it sends the user's input to an action mode
The last step is where the data is processed. The action to use is defined in the action field, as described above. Currently three modes are supported: mail, template, and script. Additional modes (e.g. to store the data in a database) can easily be added.
Mail Mode
This is a simple action. When used default, all user input will be sent by email to the configured email address. See the example above how to use it. You may specify multiple recipient mail addresses separated by commas.
Example to automate email to an address which the user enters:
Fieldset "Some Information"
Textbox "Employee Name"
email Email_Address
Action mail @@email_address@@
Example:
action mail @MAIL@ forename@surname.name
usemailtemplate your:template
subject "new special subject"
- your:template
======Mail template page======
<code html>
Dear @@Your Name@@,
You are <b>great<b>, you just <i>purchased</i> our @@What do you want@@!
We will deliver it fast as possible, see the
<a href="http://example.com/conditions">conditions</a>.
Kind regards,
Future Machines company
</code>
<code text>
Dear @@Your Name@@,
You are great, you just purchased our @@What do you want@@!
We will deliver it fast as possible, see [1].
Kind regards,
Future Machines company
[1] http://example.com/conditions
</code>
Template Mode
This action uses given pages as template, will replace defined placeholders with the user input and create wiki pages. This is a very powerful, but somewhat complex concept.
The action line looks as follows:
action template [template] [destination] [separator]
template is
either a single page,
or a whole namespace (with trailing colon). When a namespace is given, all contained sub namespaces and pages will be copied to the destination and replacement patterns will be applied in all pages.
when you specify an underscore (
_) as template name, the plugin will attempt to use the configured
namespace template of the destination namespace.
and ! skips this template, but requires at least one via the addpage field
destination tells bureaucracy where to create the new page[s]. This is usually a namespace (trailing colon). See
section below for more detail.
separator new page names can be created by using multiple form field values. This character defines how these should be concatenated (see method 1 of
section below)
Defining the destination(s)
When using the template mode you need to define where resulting pages should be created. There are multiple ways to do this.
Method 1 The simplest way is to specify an output namespace and mark up your naming fields using the @ character. Here's an example:
<form>
action template userstpl users: :
fieldset "Create Your User Page"
select "What's your Continent?" "Europe|N. America|S. America|Asia|Australia|Africa" @
textbox "What's your Name?" @
textarea "Enter a short bio" !
submit
</form>
This would create a new page using the continent and name fields. Eg. if I fill in “Europe” and “Andi” for those fields, the resulting page would be users:europe:andi.
Method 2 Sometimes you want some more control over the resulting pagename(s). This can be achieved by using placeholders in the destination parameter and omitting the @ marker in the field definitions.
Placeholders are the field names surrounded by @@ characters. Additionally any strftime parameters can be used. Let's have another example:
<form>
action template userstpl "users:%Y:@@What's your Name?@@:start"
fieldset "Create Your User Page"
select "What's your Continent?" "Europe|N. America|S. America|Asia|Australia"
textbox "What's your Name?"
textarea "Enter a short bio" !
yesno "Do have publication?"
fieldset "Add your publications" "Do have publication?"
textarea "Publications:"
addpage users:publicationtemplate publications
fieldset "Finish"
submit
</form>
The above would create a namespace based on the current year and my name and create a start page within it: users:2012:andi:start
Method 3 When working with Dependencies with Fieldsets you might want to add additional pages when a fieldset is shown, but skip the page when the fieldset is hidden. This can be achieved with the special addpage field.
Just put it in the fieldset of question:
addpage additionaltpl somepage
The second fieldset from the example above adds a publication page, via a checkbox. Here the template for additional page is located on absolute path: users:publicationtemplate.
Only when the yesno field is checked, the additional page is created on users:2012:andy:start:publications
Creating Templates
The templates need to contain the same fields as your form, and some other placeholders are available too. Some of them can be used as default values for form fields:
| Placeholder | action |
@@Field label@@
##Field label## | Will be replaced by the actual values the user filled into
the form. |
@curNS(arg)@
@getNS(arg)@
@noNS(arg)@
@p_get_first_heading(arg)@ | Will be replaced with a result of the corresponding dokuwiki function. arg can be both a static value, eg. @curNS(some:test:value)@ or the placeholder of a field, eg. @p_get_first_heading(@@field@@)@. |
@@Field label|Nice alternative@@ | For empty field the text Nice alternative is shown |
@NSBASE@ | (only template action) Namespace that contains new page.
eg. if the new page is foo:bar:baz:bang, @NSBASE@ will contain baz |
| %Y %F %a %Y-%m-%d %s… etc | strftime parameters to refer to current time |
| %% | Replaced by % char, needed to avoid accidental time
replacements in your template. |
@DATE(<datetime>,%%Y-%%m-%%e)@
@DATE(<datetime>)@ | Accepts different datetime formats, which are outputted in the
requested strftime format. Providing no format returns date
with format of the config:dformat setting. |
@ID@ @USER@ @MAIL@ … etc | DokuWiki replacement patterns for templates are available too |
@FORMPAGE_ID@ @FORMPAGE_NS@ @FORMPAGE_CURNS@ … etc | Works like replacement patterns but refers to the page with the form |
@YEAR@, @MONTH@, @DAY@, @TIME@, @TIMESEC@ | Print current: year, month, day, time as hh:mm
and time as hh:mm:ss |
@TABLEHTML@, @TABLETEXT@ | (only mail action) html or text table of all field values |
<noinclude>…</noinclude> | Tags with their content are removed |
<noreplace>…</noreplace> | The content between <noreplace>…</noreplace> is preserved without performing any replacements but tags itself are removed. |
@LANG@ | Languagecode as configured |
@TRANS@ | Languagecode obtained from page id of form |
For the userstpl from the example above, you could have the following page:
====== @@What's your Name?@@ ======
I'm living in @@What's your Continent?@@. I'm a user since %Y-%m-%d.
@@Enter a short bio|FIXME please fill in your biography@@
The result then would look somewhat like this with all the user data filled in:
====== Andreas Gohr ======
I'm living in Europe. I'm a user since 2007-12-23.
It's me :-)
ACL Checking & runas Option
By default this plugin will check for ACLs in template mode using the permissions of the user filling the form. This means the user needs to have at least read permissions for the template and create permissions for the namespace where the new page should be saved.
However sometimes you may want to give anonymous users a way to create pages in a restricted namespace without giving them any direct access. This is where the runas option comes into play. With this option you can specify a username in the config manager. The user you specify here will always be used for checking the permissions mentioned above, regardless of the user filling the form. This way you can specify the needed access for this particular virtual user in the ACL manager.
Note: the runas user does not need to exist. In fact it is recommended to use a non existing user. Even when it exists, permission checks are done on user level only, groups of the user will be ignored.
Accessing user field infos
When using a user or users field, additional data of the selected users can be used in the template:
'@@user.name@@' replaced by user full name
'@@user.mail@@' replaced by user e-mail address
'@@user.grps@@' replaced by user grps, comma separated
'@@user.grps(separator)@@' replaced by user groups, separated by 'separator'
'@@users(separator)@@' - replaced by list of user's nicks, separated by 'separator'
'@@users(separator).name' - replaced by list of user's full names, separated by 'separator'
'@@users(separator).mail' - replaced by list of user's emails, separated by 'separator'
separator may be omitted then the comma is used as a separator. Eg. @@users.mail@@, @@users.name@@
@@users.grps@@ is not supported
Script Mode
This action gives the data to a PHP script supplied by the administrator. The script then can do whatever it wants with the data.
The script must be placed in conf/plugin/bureaucracy/ directory. It must contain one class that is named helper_plugin_bureaucracy_handler_scriptname and implements the interface dokuwiki\plugin\bureaucracy\interfaces\bureaucracy_handler_interface
That means the class has to have the handleData($fields, $thanks) method with the fields and the thanks-message as parameters. It returns a thanks-message on success or false on error.
Example
This is a simple script handler that will just print the form's arguments in DokuWiki's debug log.
<form>
action script example.php
textbox "Type something"
submit "Write to log"
</form>
- conf/plugin/bureaucracy/example.php
<?php
use dokuwiki\plugin\bureaucracy\interfaces\bureaucracy_handler_interface;
class helper_plugin_bureaucracy_handler_example implements bureaucracy_handler_interface {
/**
* Log the form fields to DokuWiki's debug log
*/
public function handleData($fields, $thanks)
{
dbglog($fields, __FILE__ . ': ' . __LINE__);
dbglog($thanks, __FILE__ . ': ' . __LINE__);
return $thanks;
}
}
Examples
Checkbox field
Example code for checkbox field:
yesno "Are you happy?" "=Yes sir" "!No sir"
yesno "Show fieldset?"
fieldset "Shown on checking the box" "Show fieldset?"
textbox "Share your praise"
The checkbox returns the default value Yes sir for checking the field, and No sir for unchecking. Leaving out default value(s) does result in no return value.
When a fieldset refers to a yesno field, no third argument is needed, instead it checks if the yesno is set. No default values are required for yesno where the fieldset depends on, unless you like a return value to your mail or template from that yesno field of course.
Number field
number "One"
number "Two" ++
number "Third" >3 <40
hiddenautoinc "Four (notice: conflicts with Two)"
number "Fifth" 000
number "Sixth" ++ 000
One Number field accepts only numbers
Two Number field it remembers the last number and increment it with one, you can change it
Third Number field accept any number between 3 and 40
Fourth Number field is hidden, and increment every time a form is saved. (At the moment this field conflict with an autoincrementing number field. So don't combine in one form.)
Fifth Number field returns values which are completed with leading zeros. Input of 23 will be returned as 023.
Sixth Number is a combination of Two and Fifth
Development
Adding a new field type
To add a new type, you need to implement a Helper Plugin inheriting from helper_plugin_bureaucracy_field. There you probably want to overwrite the renderfield() method and probably some other methods as well. Your field will automatically be available as type <plugin>_<component>. Eg. lib/plugins/foo/helper/bang.php creates a new type foo_bang.
If you need more control over adding one or more fields, you can implement an Action Plugin hooking to PLUGIN_BUREAUCRACY_FIELD_UNKNOWN. This event only has a BEFORE event and provides the following data:
$data = array(
'fields' => &array(), // the fields initialized so far - add yours here
'args' => array() // the tokenized line, args[0] should be your plugin
);
In your handler you need to check that args[0] is the field type you want to register. If it is, you need to call preventDefault() and add your own field(s) to the fields array. The added field has to be a descendant of helper_plugin_bureaucracy_field!
Adding a new action
To add a new action create a new Helper Plugin inheriting from helper_plugin_bureaucracy_action. This works similar to adding a new field described above.
Theres is also an Event you can hook called PLUGIN_BUREAUCRACY_ACTION_UNKNOWN. Again, there's only a preventable BEFORE event.
 describe passed data in detail. For now check the source.
describe passed data in detail. For now check the source.
Influence Template mode
Saving the final page in template mode triggers an event called PLUGIN_BUREAUCRACY_TEMPLATE_SAVE. In the before mode you can prevent saving the page or modify it's content. The after event is triggered after a page has been created.
Passed data:
$data = array(
'patterns' => &array(), // list of PREG patterns to be replaced
'values' => &array(), // values for the above patterns
'id' => string, // ID of the page being written
'template' => &string, // the loaded template text
'form' => string, // the page the bureaucracy form was on
'fields' => helper_plugin_bureaucracy_field[], // all the fields of the form
);
Hook into email action
The event PLUGIN_BUREAUCRACY_EMAIL_SEND gives developers of other plugins access to the submitted form data before it is actually sent in the actionmail.php.
This makes it easier to provide custom fields in bureaucracy emails.
The event data includes the form fields info and all the values, so they can be processed by third-party plugins:
$evdata = [
'fields' => $fields,
'values' => &$this->values
];
Customisations
Important! These are hacks - there is no guarantee they'll always work, and they will not survive updates.
If it breaks you get to keep the pieces. 
NOTE: The configuration setting for the PHP strftime function in /conf/dokuwiki.php also need to be changed (can also be changed via Admin→Configuration)
$conf['dformat'] = '%d/%m/%Y %H:%M';
To change the default date format from yy-mm-dd to dd-mm-yy (e.g. for Australia)
Change the jQuery datepicker format /plugins/bureaucracy/script/datepicker.js from:-
/**
* Init datepicker for all date fields
*/
jQuery(function(){
jQuery('.bureaucracy__plugin .datepicker').datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
changeYear: true
});
});
to this:-
/**
* Init datepicker for all date fields
*/
jQuery(function(){
jQuery('.bureaucracy__plugin .datepicker').datepicker({
dateFormat: "dd-mm-yy",
changeMonth: true,
changeYear: true
});
});
Change the Bureaucracy error message in /bureaucracy/lang/en/lang.php from:-
$lang['e_date'] = '"%s" needs to be a valid date in the format yyyy-mm-dd.';
to this:-
$lang['e_date'] = '"%s" needs to be a valid date in the format dd-mm-yyyy.';
Change the Bureaucracy date validation in /bureaucracy/helper/fielddate.php from:-
* Validate field input
*
* @throws Exception when empty or wrong date format
*/
protected function _validate() {
parent::_validate();
$value = $this->getParam('value');
if (!is_null($value) && !preg_match('/^\d{4}-\d{2}-\d{2}$/', $value)) {
throw new Exception(sprintf($this->getLang('e_date'),hsc($this->getParam('display'))));
}
}
}
to this:-
* Validate field input
*
* @throws Exception when empty or wrong date format
*/
protected function _validate() {
parent::_validate();
$value = $this->getParam('value');
if (!is_null($value) && !preg_match('/^\d{2}-\d{2}-\d{4}$/', $value)) {
throw new Exception(sprintf($this->getLang('e_date'),hsc($this->getParam('display'))));
}
}
}
As of release 2016-03-11 it is also necessary to change this:-
if(preg_match('/^(\d\d\d\d)-(\d\d?)-(\d\d?)$/', $value, $m)) {
to this:-
if(preg_match('/^(\d\d?)-(\d\d?)-(\d\d\d\d)$/', $value, $m)) {
— http://forum.dokuwiki.org/u/SFITCS 2016-11-26 01:16
Now packaged as a plugin - plugin:bureaucracy-au — http://forum.dokuwiki.org/u/SFITCS 2017-03-10 08:23
Customise the Thankyou message
To allow inserting DokuWiki code into the Thankyou field.
Change the syntax in bureaucracy/syntax.php from:-
$thanks .= '<p>' . $thanks_string . '</p>';
to this:-
$thanks .= p_render('xhtml',p_get_instructions($data['thanks']),$info);
Which then allows the use of a link back to the same page when processing a Bureaucracy form:-
Thanks [[$examplepage|Continue]]
NOTE: If form creates a data plugin edit table the wiki code needs to be quoted (surrounded by “ ” quotes as in the example below)
Thanks "[[$page|Continue]]"
Issues
The Gallery Plugin allows you to embed an automatically created image gallery into a page.
Syntax
A basic gallery can be added by selecting a namespace like this:
{{gallery>namespace}}
All image files in the selected namespace will be added to the image gallery. Don't forget the “:” in front of the namespace.
Instead of using a whole namespace of images, you can also specify a single image – this makes most sense when combined with the lightbox mode (see below).
{{gallery>namespace:someimage.jpg}}
The created gallery can be aligned by using white space (defaults to centered):
{{gallery> namespace}} (right aligned)
{{gallery>namespace }} (left aligned)
{{gallery> namespace }} (centered)
Instead of a namespace, you can also give an HTTP(s) URL to any Media RSS or ATOM feed with enclosures (as produced by most photo sharing sites like Flickr). The images will then be pulled from that feed instead:
{{gallery>http://www.23hq.com/rss/schabloni}}
Note: since the question mark is used to separate the parameters (see next section) the URL can not contain any question mark. To use such a feed URL with the gallery plugin, just use one of the many short URL services like http://bit.ly.
E.g. instead of http://api.flickr.com/services/feeds/photos_public.gne?id=22019303@N00&lang=en-us&format=rss_200 use a shortened URL like http://bit.ly/HurZM.
Additionally, to have thumbnail creation correctly working you need to set config:fetchsize big enough to get the remote images downloaded.
Parameters
A number of parameters can be set by appending them with ? character to the namespace or image. Each parameter needs to be separated with a & character. Defaults for all parameters can be set in the config manager. If a parameter is enabled by default it can be disabled in the syntax by prefixing it with the syllable no. E.g. the parameter cache is usually enabled and can be disabled using the keyword nocache. Below is a list of all recognized parameters
| Parameter | Default | Description |
<number>x<number> | 120x120 | Sets the size for thumbnails. Unless the crop option is set, this is a boundary box into which the thumbnail will be fitted, maintaining the correct aspect ratio. |
<number>X<number> | 800X600 | Sets the size for the linked images in direct mode. This is a boundary box into which the image will be fitted, maintaining the correct aspect ratio. Note the uppercase X. |
<number> | 5 | The number images per row in the gallery table. If you specify a 0 no table is used instead all thumbnails are added in a sequence. |
=<number> | =0 | Limits the output to the given number of images. 0 means all. |
+<number> | +0 | Skip the first number of images. Useful with the option above. |
~<number> | ~0 | Add a pagination for the thumbnails displaying the number of given thumbnails per page. 0 disables pagination. Pagination is added through JavaScript - when no JavaScript is available all thumbnails are displayed |
cache | enabled | Usually the output of the created gallery is cached. When the images in your selected namespace change, you have to manually force an update of the gallery page's cache. To disable the cache for the page showing the gallery, set nocache as option. |
crop | disabled | Make thumbnails the exact given thumbnail size big, cropping when needed. |
direct | disabled | Link thumbnails with the bigger sized images not with their detail page |
lightbox | disabled | Show images in a fancy JavaScript modal browsing window, see below for details. Setting this option automatically implies the direct mode |
reverse | disabled | Reverse the order of the displayed images |
recursive | enabled | Find images in the given namespace and all sub namespaces |
random | disabled | Sort images randomly. You might want to use nocache as well |
modsort | disabled | Sort images by file modification date |
datesort | disabled | Sort images by EXIF date |
titlesort | disabled | Sort images by EXIF title |
showname | disabled | Show filename below thumbnails |
showtitle | disabled | Show the EXIF tag Headline as title below thumbnails |
anything containing a * | jpg,gif,png images | This can be used to filter the list of files found in the given namespace. * work as simple wildcard symbol. |
Example:
{{gallery>images:vacation?image_*.jpg&80x80&crop&lightbox}}
This displays all images beginning with image_ and ending in .jpg from the namespace images:vacation. Thumbnails are cropped to 80×80 pixels and images will be opened in lightbox mode.
Example:
{{gallery>?crop&lightbox}}
This displays all images in the current namespace using 2 parameters. Parameterlist begins with ? additional ones are concatenated with &.
About the Lightbox mode
This mode will open the clicked picture inside the current browser window without leaving the current page3).
You can close the picture view by clicking the X button in the lower right corner or anywhere outside the picture. You can move to the next or previous image by using the arrow buttons in the lower left corner, your keyboard or by clicking the left or right side of the image.
The picture is downsized if necessary to fit into the current browser window. You can enlarge it with the expand button in the top right corner.
The following keys can be used to navigate:
| Key | Action |
→ | next image |
← | previous image |
ESC | close the image view |
If you want to show a title below the image using the parameter showtitle it may appear that the title shown is not as you expected (e.g. einstein.jpg instead of Albert Einstein).
If you want to adapt the image's subtitle shown in the gallery, you have to manipulate the EXIF Tag called Headline.
You could use the ExifTool for which even a Windows GUI exists to adapt the EXIF data to your needs.
Known Limitations and Caveats
Uploading Images
Uploading images is beyond the scope of this plugin. Do not request any features regarding this.
Upload the files manually via
FTP to the
data/media directory. Keep in mind that image names need to be valid
:pagenames, all lowercase, no spaces or special chars!
Caching
The gallery output is cached by default. When you add pictures later, they may not show up in the gallery: add &purge=true to the end of the URL to clear the cache. See :caching for details.
Optionally use the nocache parameter of the plugin (not recommended).
EXIF Data Problems
Problems with accessing EXIF or IPTC data in the images, should be reported as DokuWiki bugs and not for this plugin. All EXIF handling is in DokuWiki core. Currently EXIF Data is expected in UTF-8 encoding. There are some problems fetching the correct date from images, these are fixed in the current development version of DokuWiki.
Lightbox Problems
When the lightbox mode doesn't work and instead images are simply opened in the same window, the JavaScript was not correctly loaded. This is most likely a Browser-Cache issue. Simply follow the steps described for fixing a similar problem with the faq:toolbar. Also make sure you don't have any conflicting plugin installed. You should not install any additional lightbox plugin.
Images are not Resized
There are different reasons why thumbnails are not created:
When no images from your feed are shown, be sure you don't have a question mark in your URL. Use an URL shortener as suggested above. Also be sure your feed URL (before shortening) starts with http:// or https:// and not with feed://. The latter is just a renamed HTTP link - simply rename it back.
External Images are not Resized
As written above, you need to increase the config:fetchsize config option. Also make sure LibGD or ImageMagick are installed.
Demo Installations
Here are a few user provided examples of the gallery plugin in use:
Discussion
Include another wiki page into the current one.
Examples
{{page>wiki:syntax#Tables}} will include the section about tables of the syntax page.
{{namespace>project_foo}} will include all pages in the project_foo namespace.
{{page>blog:mypage&tags&comments}} will include the page blog:mypage and show the tags from the tag plugin and the number of comments from the discussion plugin. Both plugins need to be installed for this example.
Syntax
Simply enclose the ID of the page to be included in double curly brackets:
{{page>[id]&[flags]}}
{{section>[id]#[section]&[flags]}}
{{namespace>[namespace]&[flags]}}
{{tagtopic>[tag]&[flags]}}
| [id] | page ID of the page to include; some macros are possible; shortcuts are resolved (:, ., ..) | required |
| [section] | limits the included page to a specific section and its subsections | optional; default is the whole page |
| [tag] | include pages with tag topic tag, requires plugin:tag | required |
| [flags] | flags delimited by &, see flags | optional |
The plugin offers four syntaxes, {{page>...}} , {{section>...}} , {{namespace>...}} and {{tagtopic>...}}.
Section is aimed more at including sections, page at including whole pages and namespace at including whole namespaces. Tagtopic includes all pages with a tagtopic tag.
Configuration
The plugin can be configured in the DokuWiki configuration manager available in the admin menu. These settings also affect the blog plugin which uses the include plugin to generate the blog page.
noheader | Don't display the header of the inserted section |
firstseconly | Display only the first section of the included page |
showtaglogos | Show/hide an image for the first tag (if the page has tags) |
showfooter | Show/hide page footer below the included page |
showlink | Makes the first headline of a included page/section a link to the included page/section |
showpermalink | Show/hide a permalink to the included page in the page footer |
showdate | Show/hide creation date of the page in the page footer |
showuser | Show/hide user name of the page creator in the page footer |
showcomments | Show/hide number of comments in the page footer (requires the discussion plugin) |
showlinkbacks | Show/hide number of linkbacks in the page footer (requires the linkback or backlinks2 plugin) |
showtags | Show/hide tags in the page footer (requires the tag plugin) |
showeditbtn | Show/hide edit button below the included page |
doredirect | Redirect back to original page after an edit |
usernamespace | Namespace for user pages (see showuser configuration) (default user) |
doindent | Indent included pages relative to the section of the page they get included in |
linkonly | Display only a link instead of the whole page content |
title | Show the title instead of the page id |
pageexists | Only list page ids of existing pages (see existlink) |
existlink | Display a link and do so only if page page-id exists |
noparlink | Don't put the link into a par environment (for inline lists) |
Macros
Simple macros are possible to serve a page on a per user or per date base. These are:
| @USER@ | username |
| @NAME@ | full name of user |
| @GROUP@ | first group the user belongs to |
| @YEAR@ | 4-digit year |
| @MONTH@ | 2-digit month |
| @WEEK@ | 2-digit ISO week number |
| @DAY@ | 2-digit day |
| @DATE<expr>@ | use a calculated date instead of today in date macros |
<expr> in @DATE<expr>@ can be one of:
| PYEAR | previous year |
| NYEAR | next year |
| PMONTH | previous month |
| NMONTH | next month |
| PWEEK | previous week |
| NWEEK | next week |
| YESTERDAY | yesterday's date |
| TOMORROW | tomorrow's date |
Examples:
{{page>@MONTH@:@DAY@:birthdays}}
includes the page birthdays in namespace <month>:<day>: eg. 10:15: birthdays for the 15th of october.
{{page>@USER@:message}}
incudes the page message from the namespace <user> of the logged in user
{{page>foo@DATENWEEK@@YEAR@:@WEEK@}}
includes the page <weekno> from the namespace foo<year> with next week's date e.g. foo2012:01 for the 27th of december 2011
Flags
You may use flags to override default all configuration settings:
| Setting | Default | Alternative |
firstseconly | fullpage | includes the whole page | firstseconly | includes only the first section of a wiki page |
showfooter | footer | shows a footer below the page with info about the included page | nofooter | hides the page info footer |
showeditbtn | editbtn | shows a button to edit (or create) the included page | noeditbtn | hides the edit (or create) button |
noindent | fullpage | page section and header retained on the same level as source page | noheader | strips the title from the included page |
Examples:
{{page>concept&firstseconly&footer}}
{{page>mypage&noindent}}
Syntax
Just wrap a regular unordered list of internal links with the <pagelist> tag:
<pagelist&[flags]>
* [[..:blog:|Blog Plugin]]
* [[..:discussion:|Discussion Plugin]]
* [[..:editor:|Editor Plugin]]
* [[..:tag:|Tag Plugin]]
* [[..:wrap|Wrap Plugin|This is shown in the description cell]]
</pagelist>
| [flags] | flags can be used to alter the appearance of the pagelist, see flags | optional |
Flags
| Setting | Default | Alternative |
style | default | table with horizontal lines | table, list or simplelist | standard DokuWiki table or list style |
showheader | noheader | hide the heading row of the pagelist table | header | show the header |
showdate | date | show the creation or last modification date | nodate | hide the date |
showuser | user | show creator or contributors | nouser | hide the user |
showdesc | nodesc | hide the description | desc | show the description (from metadata) |
showcomments | nocomments | hide the number of comments | comments | show the number of comments (if Discussion Plugin is installed) |
showtags | notags | hide the tags | tags | show the tags (if Tag Plugin is installed) |
showfirsthl | firsthl | show the first headline | nofirsthl | show the page name |
rsort/sort | nosort | no sortation of pages | rsort/sort | sorts the pages (reverse) alphabetically by pagename |
Example
<pagelist&header&comments>
...
</pagelist>
This will show a list of pages with a header line and a comments column (if the Discussion Plugin is installed).
Configuration
The plugin can be configured using the DokuWiki configuration manager available in the admin menu. The settings also apply to plugins which use the helper component of the pagelist plugin, like for example the archive component of the plugin:blog plugin.
style | List style (default, list, table) |
showheader | Show table header |
showdate | Shows/hides the date column (hide, creation date, modification date) |
showuser | Shows/hides the user column (hide, creator, contributors) |
showdesc | Shows/hides a short description taken from the first paragraph of a page (hide, max. 160 characters, max. 500 characters) |
showcomments | Shows/hides comments of a page (requires the plugin:discussion plugin) |
showlinkbacks | Shows/hides linkbacks of a page (requires the linkback plugin) |
showtags | Shows/hides tags of a page (requires the plugin:tag plugin) |
sort | Sorts the pages alphabetically by pagename |
Overview
I created this plugin because I have long wished for a way to add data structured in a specific way to a page in a repetitive fashion. A clear example of this is adding data to a table. How about a form on that page which could ask the right questions and when submitted add the information submitted as an additional row at the end of the table.
When I saw the plugin:bureaucracy plugin I knew it could be done and the way that plugin is written lends itself well to extension and so here it is and it works loosely in the following way:
That's really the functionality, its quite simple.
So here are the features:
The form and the target can be the same page or different pages (i.e. a page can update itself or another page).
Each pagemod enclosure has an id, so multiple forms can be used to update different parts of a page.
The form can update multiple sections of a page. That is there can be multiple pagemod enclosures with different parts of the data in each, it will parse all of them as long as they have the same id as the submitting form.
A person can update page that they don't have write access to. Only read access is required to modify a page via the form. This is not a bug, its a feature. It means you can prevent people from modifying a page unless they do it via a form.
If want people to only have access to read the resultant page, but not change it, protect the form page.
If you don't want people to have access to read the resultant page, deny them read access, then the form will also not work for them.

(Does this mean they still have access to the form, but it generates an error when they try to use it?)
That's it.
Usage
Examples
Example Files can be found here:
Defining a form is done via the plugin:bureaucracy plugin, please check that for complete syntax. But here are the changes:
<form>
action pagemod <target page/namespace> <pagemod_id>
<...various fields for submit...>
submit
</form>
To make bureaucracy use the pagemod action, you need to add action pagemod with the following parameters:
target : This is a page id which can include a namespace, so pagemod:same_page or whatever. Since 2009/10/12 release : You can use the special target _self to denote the same page as the enclosure.
pagemod_id : This is to identify which pagemod enclosures to translate
Template Syntax
Defining a pagemod template is done within a page with the following code:
<pagemod <pagemod_id> <params>>
wiki text while will be parsed for transform tags like @@field from form@@ or ##field2 from form##
the contents of this section are invisible and will not show up on this page.
</pagemod>
some other wiki text
then some more
^ table header 1 ^ table header 2 ^
<pagemod table_adder output_before>| @@table value 1@@ | @@table value 2@@ |
</pagemod>
The pagemod enclosure starts with:
<pagemod <pagemod_id> <params>>
where the following is true:
pagemod_id : This is the id of the pagemod. The form has an pagemod_id, it will modify all the pagemod enclosures with the same id.
params : params are separated by , and can be one of the following:
output_after : indicates that the output of the translation must come after the rewrite of the pagemod enclosure, the default is to output before the rewrite
output_before : this is the default behaviour, to output the translation before the rewrite of the pagemod enclosure
The pagemod enclosure ends with the following:
</pagemod>
and the contents are not shown when the wiki page is viewed. Translation of the contents of the pagemod enclosure is done inline with the bureaucracy plugin's template function.
Since release 2009/10/12 There also exists the concept of meta variables, they are variables that are generated by the plugin at runtime. They are the following
@@meta.date@@ : The current date in dd/mm/yyyy
@@meta.datetime@@ : The current datetime according to ISO 8601
@@meta.date.format.format@@ : The current date in the format you specify. This format is the one used by the PHP date() function found
here (e.g. @@meta.date.format.d/m/Y@@ will achieve the same as @@meta.date@@)
@@meta.user.id@@ : The user who submitted the form's username
@@meta.user.mail@@ : The users email address (if we know it)
@@meta.user.name@@ : The users full name (if we know it)
@@meta.page.id@@ : The full id of the page
@@meta.page.name@@ : The name of the page
@@meta.page.namespace@@ : The namespace of the page
New meta information tag requests should be sent to me for implementation.
2010-03-20 I added a auto-increment meta tag to your plugin. I needed it for a bug tracker/feature request system. If you're interested, I'll send it to you. Just send me an email to laplix¢2010¢at$gmail$dot¢com (remove the money symbols). It is not fully tested yet (right now, I only tested it with _self) but it does what I want, so…
Sounds like a useful addition.. Could you share your code here?? Cheers!
Conclusion
Please let me know of any bugs or issues, requests. I know a large number of people have requested a plugin like this, so I hope people find it useful.
Feedback
Non-editable runtime values (ADDED 2009-10-12)
We're using this plugin to log activity reports so I required the feature to include some non-editable runtime values like current date and user attributes in pagemod's output. I've done it this way:
13a14
> global $INFO;
32a34,41
> $patterns[] = '/(@@|##)@DATE@(@@|##)/';
> $values[] = strftime($conf['dformat']);
> $patterns[] = '/(@@|##)@USER@(@@|##)/';
> $values[] = $_SERVER['REMOTE_USER'];
> $patterns[] = '/(@@|##)@NAME@(@@|##)/';
> $values[] = $INFO['userinfo']['name'];
> $patterns[] = '/(@@|##)@MAIL@(@@|##)/';
> $values[] = $INFO['userinfo']['mail'];
I've no experience in PHP so maybe this solution isn't optimal but it does work  — Dmitry Rubinstain.
— Dmitry Rubinstain.
From Author : This is now possible using the meta tags described in the documentation above
Autodetect current page id (ADDED 2009-10-12)
This plugin rocks ! IMHO, it provides such great features that it should be advertised on the front page. I'm planning to use it as a commenting system. Would it be possible to auto-detect the current page id (like the plugin:backlinks2 plugin does) ? For example :
<form>
action pagemod auto new_comment
fieldset "Add your comments below"
textbox "Name"
select "Rate it" "Excellent|Good|Bad"
textarea "Comment"
submit
</form>
It would save an incredible amount of time when you have to insert forms in many pages ! — Laynee 2009/10/05 16:22
From Author : This is now possible using the _self target described in the documentation above
Woohooh! The new version works like a charm ! Thank you very much :) — Laynee 2009/10/12 16:00
Minimalistic Guestbook
I used this plugin for a minimalistic guestbook. Although my wiki can be edited by everyone, I think visitors would be more willing to leave a message through a little form. See http://windhoff.net/wiki/playground/playground how it works. An javascript based alternative to this is the plugin:disqus.
====== Guestbook ======
===== New Comment =====
<form>
action pagemod _self add_comment
fieldset "Write new comment"
textbox "Name" /^((?!<\/nowiki>).)*$/
email "Email (optional)" /^((?!<\/nowiki>).)*$/ !
textarea "Comment" /^((?!<\/nowiki>).|\n)*$/
submit
</form>
===== Comments =====
<pagemod add_comment output_after>
//@@meta.date.format.r@@://
^<nowiki>@@Name@@</nowiki> |<nowiki>@@Email (optional)@@</nowiki>|
|<nowiki>@@Comment@@</nowiki> ||
</pagemod>
— M. 2010/04/02 03:17
Fixed Bugs (And won't/can't fix)
Error message in combination with bureaucracy plugin
Hi, I installed pagemod together with the bureaucracy plugin, but I can't get them to work. After submitting data through a bureaucracy form (e.g. the demo-page) I receive the following error:
Fatal error: Class 'syntax_plugin_bureaucracy_actions' not found in /lib/plugins/bureaucracy/actions/pagemod.php on line 7
What am I doing wrong? I tried this on DokuWiki 2009-12-25c as well as on older versions, with same error.
I've updated my installation to DokuWiki 2009-12-25c, Pagemod 2009-10-12 and Bureaucracy 2010-01-22. I now encounter the same error. I guess Pagemod needs to be updated to work with the latest versions of Bureaucracy. I reinstalled my old version of Bureaucracy (it should be
this one) and now it works —
Laynee 2010/02/03 18:03
Replace in the file bureaucracy/actions/pagemod.php from line 32 to 40 with that
// run through fields and prepare replacements
foreach($data as $opt) {
$label = preg_quote($opt->getParam('label'));
$value = $opt->getParam('value');
if(in_array($opt->getParam('cmd'),$this->nofield)) continue;
$label = preg_replace('/([\/\.])/','\\\$1',$label);
$patterns[] = '/(@@|##)'.$label.'(@@|##)/i';
$values[] = $value;
}
— Rdemont 2010/02/19
I tried both solutions above, but still remain with the same error. Something else I might be missing? — LWolf 2010/02/25
Its a type syntax_plugin_bureaucracy_actions needs to be replaced by syntax_plugin_bureaucracy_action. At least, this worked for me — Gerione 2010/3/4
I have the same big problem ! Help me please

—
Ph LAPEYRIE 2010/03/16 23:25
THE SOLUTION =
Rdemont +
Gerione. It's all right for me.

—
Ph LAPEYRIE 2010/03/16 23:51
From Author : Fixed, now working with the new bureacracy, thanks for the help.
Multiple forms on one page (RESOLVED)
Multiple forms + pagemod sections on one page (and not only, read more) do not work.
Scenario 1: I have one page (name it: materials) with two pagemod forms and two datasets,
each pair with different id (exactly: am311 and cm113 if that matters),
both pairs identical otherwise (same fields, same structure).
Scenario 2: I have one page with form (materials) and two datasets with data (materials:am311 and materials:cm113)
each pair with different id (exactly: am311 and cm113 if that matters),
both pairs forms/datasets identical otherwise (same fields, same structure).
In both scenarios, data gets added to both datasets, instead of one of them (am311 or cm113).
From Author : This is not a bug in this module, its a bug in bureaucracy. If you have multiple bureaucracy forms on a page, the result is always generated from the first's parameters (action parameters) since it doesn't set these in the form, but re-reads them from the page
From Author : This bug is fixed by redeploying bureaucracy with the file with my patch detailed here, I have mailed Andreas and asked him to include my fix in his code.
From Author : This bug appears to have been fixed, many thanks to the bureaucracy maintainer for this
Great plugin ! I use it all the time. small bug for @@meta.user.id@@ which doesn't work for me :
I think it should use return $INFO['user']; instead of return $INFO['userinfo']['user'];
From Author : I cannot replicate this, both accessors work
2011-11-15 From besancon@math.jussieu.fr: I have the same bug with @@meta.user.id@@. According to
http://www.dokuwiki.org/devel:environment#global_variables, you get the login name with $INFO['client'] instead of $INFO['userinfo']['user'] which is not documented at all. You have to correct file “bureaucracy/actions/pagemod.php” on line 109 by changing
return $INFO['userinfo']['user'];
to
return $INFO['client'];
Question on Period Use in Field Name
I was wondering if there is a way to use the period in field names, so you could make numbered items like “1. What is your name?”, etc. (using a period currently breaks the template) The only way I'm able to do this currently is writing a static “1. What is your name?” which is followed immediately by a “Name [ ]” line, which gets really cluttered if you're trying to do something like a numbered questionnaire.
On the other hand, is there any way to show a field title like “Please enter you name”, but assign it to a variable like @@name@@ for use in the pagemod tag? I apologize if this question is better asked on the bureaucracy plugin page.— Kououken 2010/03/02
From Author : Fixed in 1.2
Is it possible to check the value of a placeholder?
Hi! I am quite new to wikis, so please forward me to the right place if my question is wrong here. Is there any way to check the value of a placeholder and treat the form depending on its value? Something like “if @@name@@=='Green' then <show output of the form>”? Anna 2010/03/03
From Author : This isn't functionality I am looking at adding, because its open ended in terms of possibilities
After I submit the form the page reloads but shows only the header, footer and sidebar without the content.
The results output doesn't work regardless that I try to add them to the same or another page.
The other bureaucracy actions (email and template) work fine.
I have the same problem and I can't find any solutions on this page. I would like to add that my DokuWiki is hosted on a “UniServer” installation and I'm running the latest version of DokuWiki and bureaucracy, but my page only shows the header other then that it's as described above. I'm hoping to bring some attention to this problem by placing this comment —
Ric 2010/05/10 23:49
The same happens here, just a blank page after submit when using the “Minimalistic Guestbook” – Any suggestions? —
Rainer2010-09-28
From Author : I cannot replicate this even using the latest software,firefox/opera and ie7, please can you give me more information, like does it work, but just not display? What platform version etc
From Author : This has been confirmed fixed by the bug raiser, no idea what I did, but nevertheless the bug has moved on
Drop-down Boxes
I already asked this on the bureaucracy page but maybe it could be implemeted here. Is there a way to use multiple drop-downboxes where the input in the first box affects which options are available in the 2nd one and so on? Thanks! - Paul
From Author - This will have to be done in the bureaucracy plugin, I don't have much to do with the front end.
Multiple actions
When looking for the possibility of using both mail and pagemod actions from the same form, I came across a small extension to the pagemod plugin, namely the 'pagemodandmail' action handler. However, likely because both buraucracy and pagemod has come in new versions, I had to do som small adjustments to make it work. So this is the version 1.2 compliant version of the extension.
To install, add the following piece of code as a file named 'pagemodandmail.php' in dokuwikilib/plugins/bureaucracy/actions directory:
<?php // charset=utf-8
/**
* Action pagemod followed by sendemail for DokuWiki plugin bureaucracy
*/
class syntax_plugin_bureaucracy_action_pagemodandmail extends syntax_plugin_bureaucracy_action {
/**
* Simply extract the relevant arguments and call the relevant actions
*/
function run($data, $thanks, $argv) {
global $ID;
global $conf;
require_once(DOKU_PLUGIN . 'bureaucracy/actions/action.php');
require_once(DOKU_PLUGIN . 'bureaucracy/actions/pagemod.php');
require_once(DOKU_PLUGIN . 'bureaucracy/actions/mail.php');
$pagemodargs = array_slice($argv,0,2);
$emailargs = array_slice($argv,2);
$class = 'syntax_plugin_bureaucracy_action_pagemod';
$pagemodder = new $class();
$pagemodsuccess = $pagemodder->run($data, $thanks, $pagemodargs);
$class = 'syntax_plugin_bureaucracy_action_mail';
$emailer = new $class();
$emailsuccess = $emailer->run($data, $thanks, $emailargs);
$rmsg = '';
if (!$pagemodsuccess) {$rmsg .= "Pagemod failed";}
if (!$emailsuccess) {$rmsg .= "Emailing failed";}
if ($rmsg=='') {return $thanks;}
else {return $rmsg.join(',',$errors);}
}
}
Use the following notation in the form:
action pagemodandmail <page:to:update> <tag> <email_address1> <email_address2> <email_address3> ....
Example:
<form>
action pagemodandmail support:subsystem:registered_bugs buglist 1st_address@example.com 2nd_address@example.com
Thanks "Thanks for your input."
Fieldset "Error report"
Textbox "Name"
email "Email"
select "Subsystem" "sub1|sub2|sub3"
textarea "Description"
textarea "Error message(s)"
submit "Send report"
</form>
The page support:subsystem:registered_bugs must be edited with the following pagemod entry
^ Name ^ Subsystem ^ Description ^ Error message(s) ^
<pagemod buglist output_before>|@@Name@@ |@@Email@@ |@@Subsystem@@ |@@Description@@ |@@Error message(s)@@ |</pagemod>
Knut S. Dale 2010/12/27
Multiple Pages changed from one form
Would such syntax be possible:
<form>
action pagemod _self,another:page:somewhere:else id
fieldset "Ereignis eingeben"
textbox "Ereignis:" /^((?!<\/code>).|\n)*$/
date "Gültig von:"
date "bis:"
textarea "Details:" /^((?!<\/code>).|\n)*$/
submit "Ereignis veröffentlichen"
</form>
making it possible to have one form which places the info on more than one page? - Andy
Bugs
I experienced this: if the @@Variable@@ is on the begining of the line, it allways expand into empty string, even if I fill the form. And I found another difference - with bureaucracy template mode, not filled variables were kept as were, but with pagemod mode, they are replaced with empty strings.
Use of plugin is problematic if you use it with tables AND use
edittable plugin - see description in
edittable.
Is there a size/length constraint? I am responding to a new page question and it will not let me post a long response.
Overview
Sometimes one may need to do simple calculations in DokuWiki table. The idea was taken from plugin:tablemath plugin, but conception changed a little bit. With the help of the plugin:tablecalc plugin you would be able to insert Excel styles formulas into the table
Download and Installation
Download and install the plugin using the Plugin Manager using the following URL. Refer to :Plugins on how to install plugins manually.
Syntax
To perform a calculation you need to insert XL-style formula into work sheet. Any expression must be started with ~~= and finished by ~~. You can use direct range specification for functions (like XL does) or a special range() function. The range consists of a reference to the start cell and to the finish cell, like this:
r0c4
Please note, that row (r) and column (c) index starts from zero. Row and column prefixes can be swapped. The following is equal of the above:
c4r0
You can also reference to multiple cells in one range:
|r0c0:r1c1||
Furthermore you can use multiple ranges:
r0c0:r1c1,r0c3:r1c4
There is a recommendation not to use references for non-existing cells. For example, this is not correct (though it will work, returning “3”):
| 1 |
| 2 |
| ~~=sum(r0c0:r99c99)~~ |
Instead use constructions like this:
| 1 |
| 2 |
| ~~=sum(range(0,0,col(),row()-1))~~ |
Functions
The following functions are implemented:
x = column, y = row
| Func | Description |
| cell(x,y) | Returns numeric value of (x,y) cell |
| row() | Returns current row |
| col() | Returns current column |
| range(x1,y1,x2,y2) | Returns internal range for other functions |
| sum(range) | Returns sum of the specified range |
| count(range) | Returns number of elements in the specified range |
| round(number;decimals) | Returns number, rounded to specified decimals |
| label(string) | Binds label to the table |
| average(range) | Returns average of the specified range |
| min(range) | Returns minimum value within specified range |
| max(range) | Returns minimum value within specified range |
| check(condition;true;false) | Executes true statement, if condition is not zero |
| compare(a;b;operation) | Do math compare for a and b. Returns zero when conditions for the operation are not met |
| calc() |  |
Though you can use colon as delimiter in functions semi-colon is preferred and recommended.
Operators
Most of the standard Javascript arithmetic operators are supported but some 8) conflict with the table markup so the following operators are available:
| Operator | Description |
| + | Addition and unary plus |
| - | Subtraction and unary negative |
| * | Multiplication |
| / | Division |
| % | Modulus (division remainder) |
| & | Logical AND |
| << | Shift left |
| >> | Shift right |
Examples
I
| 1 | 2 | ~~=r0c0+r0c1~~ | ~~=10.2+1.5~~ |
II
| 1 | 2 |
| 3 | 4 |
| ~~=sum(r0c0:r1c1)~~ ||
III
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| **~~=sum(r0c0:r1c1,r0c3:r1c4)~~** ||||
IV
|1|
|2|
|3|
|4|
|5.74|
|6|
|7|
|8|
|9|
|10|
|11|
|~~=sum(range(col(),0,col(),row()-1))~~|
| 1 |
| 2 |
| 3 |
| 4 |
| 5.74 |
| 6 |
| 7 |
| 8 |
| 9 |
| 10 |
| 11 |
| 65.74 |
V
|1|
|2|
|3|
|4|
|5|
|6|
|7|
|8|
|9|
|10|
|~~=average(range(col(),0,col(),row()-1))~~|
VI
| ~~=label(ex6_1)~~1 | 2 |
| 3 | 4 |
Sum: **~~=sum(ex6_1.c0r0:c99r99)~~**
Sum: 10
VII
| **~~=label(ex7_1)~~11** | ~~=sum(ex7_2.c0r0:c99r99)~~ |
| 13 | 14 |
| ~~=label(ex7_2)~~1 | 2 |
| 3 | 4 |
Sum: **~~=sum(ex7_1.c0r0:c1r1)~~**
Sum: 48
VIII
| **~~=min(c0r1:c0r3)~~** | **~~=max(c1r1:c1r3)~~** |
| 1 | 7 |
| 2 | 8 |
| 3 | 9 |
~~=calc()~~
IX
| 1 | ~~=check(cell(0,row()),#True,#False)~~ |
| 0 | ~~=check(cell(0,row()),#True,#False)~~ |
| x | ~~=check(cell(0,row()),#True,#False)~~ |
| | ~~=check(cell(0,row()),#True,#False)~~ |
| **** | ~~=check(cell(0,row()),#True,#False)~~ |
| 1 | True |
| 0 | False |
| x | False |
| | False |
| | False |
X
| 1 | 2 | 1=2 | ~~=check(compare(cell(0,row()),cell(1,row()),#=),#True,#False)~~ |
| 3 | 3 | 3=3 | ~~=check(compare(cell(0,row()),cell(1,row()),#=),#True,#False)~~ |
| 4 | 5 | 4<5 | ~~=check(compare(cell(0,row()),cell(1,row()),#<),#True,#False)~~ |
| 6 | 7 | 6>7 | ~~=check(compare(cell(0,row()),cell(1,row()),#>),#True,#False)~~ |
| 8 | 9 | 8>9 | ~~=check(compare(cell(0,row()),cell(1,row()),#>),#True,#False)~~ |
| 10 | 10 | 10≥10 | ~~=check(compare(cell(0,row()),cell(1,row()),#>=),#True,#False)~~ |
| 11 | 11 | 11≤11 | ~~=check(compare(cell(0,row()),cell(1,row()),#>=),#True,#False)~~ |
| 12 | 12 | 12≠12 | ~~=check(compare(cell(0,row()),cell(1,row()),#!=),#True,#False)~~ |
| 1 | 2 | 1=2 | False |
| 3 | 3 | 3=3 | True |
| 4 | 5 | 4<5 | True |
| 6 | 7 | 6>7 | False |
| 8 | 9 | 8>9 | False |
| 10 | 10 | 10≥10 | True |
| 11 | 11 | 11≤11 | True |
| 12 | 12 | 12≠12 | False |
XI
| Operator | Equation | Result |
| + | ~~= 3 + 2 ~~ | 5 |
| - | ~~= 3 - 2 ~~ | 1 |
| * | ~~= 3 * 2 ~~ | 6 |
| / | ~~= 6 / 2 ~~ | 3 |
| % | ~~= 7 % 2 ~~ | 1 |
| unary + | ~~= +2 ~~ | 2 |
| unary - | ~~= -2 ~~ | -2 |
| & | ~~= 3 & 2 ~~ | 2 |
| << | ~~= 2 << 7 ~~ | 256 |
| >> | ~~= 8 >> 2 ~~ | 2 |
ChangeLog
14.04.2010
Added labels and cross-table references
Added cross-table resolver and forward calculations
Added min(),max() and average() functions
Added ability to use semi-colon as a function parameters separator
Added compare functions
Added string escaping (#)
Fixed javascript/CPU float point calculation bug
Fixed invalid
HTML ID's usage</todo>
07.09.2009
Discussion
col() returns wrong number if the preceeding cells in the same row use colswap, eg:
| A | B | ~~=col()~~ |
| C || ~~=col()~~ |
gives:
— Michał Sacharewicz 2012/01/11
Is it possible to make math calculations (like multiplication)… So that to add the VAT to the price for example.
for or sthg similiar…
Vandra Ákos 08/31/2011
very nice indeed, I need to borrow your syntax a bit, so I don't need to use ~~tm:
James Lin08/09/2009
Some coding advice: You're working with a blacklist to avoid script inclusion, a whitelist might be more secure. You're using the output of rand() as a
HTML ID. Numbers alone are not allowed as IDs in XHTML, you should prefix them with your plugin name. Also have a look at
using_ids —
Andreas Gohr 2009/09/09 15:42
The plugin definitely needs max/min and conditional functions and/or :)
Can you add support for comma as decimal separator? madenate 2010/06/25
I would appreciate this, too. (Nice work, though!) — Christian 2010/09/29
Also, it would be nice if the round() function could use the exact number of specified decimal places, even if these would be zero. See the following image as a sample why it would probably look better:

— Christian 2010/09/29
There's problem when preceeding column to calculation contains markup, it goes bezerk:
^ Date ^ Description ^ Hours (Decimal) ^
| 2008-08-29 | xx | 6.5 |
| 2008-08-30 | xxx | 1.5 |
| 2008-09-03 | xxxx | -4.00 |
| 2008-09-03 | [[:config]] yea | -4.00 |
^ ^ ^ ~~=sum(range(1,0,col(),row()-1))~~ ^
Workaround is to avoid any markup in preceeding columns, i.e in this sample swap Description and Hours columns

— glen 2010/12/08 14:04
Bug report
Plugin creates no output
None of the formulas outputs results for me (on Anteater). Any known conflicts with other plug-ins?
— mubed 2012/05/30 14:28
Universal plugin which combines the functionality of many other plugins. Wrap wiki text inside containers (divs or spans) and give them a class (choose from a variety of preset classes), a width and/or a language with its associated text direction.
One plugin to rule them all
This plugin gives you the ability to wrap wiki text inside containers (divs or spans) and give them
a certain class (with loads of useful preset classes)
a width
a language with its associated text direction
Examples
The plugin comes with an example page, which should explain a lot and looks like this in the default template:

Syntax
Basic Syntax:
<WRAP classes #id width :language>
"big" content
</WRAP>
or
<block classes #id width :language>
"big" content
</block>
or
<div classes #id width :language>
"big" content
</div>
An uppercase <WRAP> (or alternatively <block> or <div>) creates a div and should be used for “big” containers, surrounding paragraphs, lists, tables, etc.
<wrap classes #id width :language>"small" content</wrap>
or
<inline classes #id width :language>"small" content</inline>
or
<span classes #id width :language>"small" content</span>
A lowercase <wrap> (or alternatively <inline> or <span>) creates a span and should be used for “small” containers, inside paragraphs, lists, tables, etc.
 Please note, some things won't work with spans: alignments (including alignments generated by changing the text direction), multi-columns and widths if the according wrap isn't floated as well.
Please note, some things won't work with spans: alignments (including alignments generated by changing the text direction), multi-columns and widths if the according wrap isn't floated as well.
Classes
The following classes are currently available:
| class name | description/notes |
| columns – similar to columns, side_note, styler, tip |
column | same as left in LTR languages and same as right in RTL languages |
left | same as column, will let you float your container on the left |
right | will let the container float right |
center | will position the container in the horizontal center of the page |
col2..col5 | will show the text in multiple columns (2, 3, 4 or 5), only works in modern browsers (Firefox, Chrome and Safari) |
widths –  experimental, might not work as expected, includes mobile support experimental, might not work as expected, includes mobile support |
half | fits two columns in a row, should be used in pairs |
third | fits three columns in a row, should be used in triplets |
quarter | fits four columns in a row, should be used in quads |
alignments – similar to divalign, columns, styler –  don't work with spans! don't work with spans! |
leftalign | aligns text on the left |
rightalign | aligns text on the right |
centeralign | centers the text |
justify | justifies the text |
| boxes and notes – similar to box, note, tip |
box | creates a box around the container (uses colours from style.ini) |
info (was information in first version) | creates a blue box with an info icon |
important | creates an orange box with an important icon |
alert ( was was warning in previous versions) | creates a red box with an alert icon |
tip | creates a yellow box with a tip icon |
help | creates a violet box with a help icon |
todo | creates a cyan box with an todo icon |
download | creates a green box with a download icon |
round | adds rounded corners to any container with a background colour or a border (only works in modern browsers, i.e. no IE) |
danger | creates a red danger safety note |
warning | creates an orange warning safety note |
caution | creates a yellow caution safety note |
notice | creates a blue notice safety note |
safety | creates a green safety note |
| marks – similar to emphasis, important_paragraf, importanttext |
hi | marks text as highlighted |
lo | marks text as less significant |
em | marks text as especially emphasised |
| miscellaneous |
clear | similar to clearfloat, should preferably be used with divs, i.e. uppercase <WRAP>s |
tabs | if wrapped around a list of links, will show those as tabs |
hide | hides the text per CSS (the text will still appear in the source code, in non-modern browsers and is searchable) |
noprint | displays text on the screen, but not in print, similar to noprint |
onlyprint | displays text only in print, but not on the screen |
pagebreak | forces a new page in printouts (not visible on the screen), similar to pagebreak |
nopagebreak | tries to avoid a pagebreak in printouts (not visible on the screen) |
spoiler | shows white text on a white background, only to be revealed by highlighting it; similar to hide |
indent | indents the text, could be used instead of tab |
outdent | “outdents” the text, could partly be used instead of outdent |
prewrap | wraps text inside pre-formatted code blocks, similar to wpre |
All tables inside a column or box will always be 100% wide. This makes positioning and sizing tables possible and partly replaces tablewidth.
Known restrictions
WRAPs won't export in ODT format.
Round corners only work in modern browsers (no IE8 and below).
Multiple columns only work in modern browsers (no IE9 and below).
Width classes are experimental and only work in modern browsers (no IE8 and below).
Normal DokuWiki Headlines used to not work and a work-around was added. Now that headlines do work, the work-around is not needed anymore but kept for backwards-compatibility. The following syntax would produce two different kinds of emulated headlines inside any of the columns or boxes/notes:
You probably need to adjust a few of the classes to your template's needs, especially hi, lo and em if you have a dark or otherwise heavily coloured theme.
The classes are easily adjustable and extensible. Any wishes are welcome.
Widths
You can set any valid widths on any uppercase <WRAP> container: %, px, em, ex, pt, pc, cm, mm, in. Just set the width before or after or with the classes, e.g.
<WRAP someclass 50% anotherclass>...
All except percentages will be reduced to have the maximum width available on smaller screens.
You can also use the width keywords half, third and quarter. To work correctly they need another wrap around them. E.g.
<WRAP group>
<WRAP half column>...</WRAP>
<WRAP half column>...</WRAP>
</WRAP>
will result in two columns next to each other, which will wrap underneath each other on smaller screens and mobile devices.
Languages and Text Directions
You can change the language and the direction of a container by simply adding a colon followed by the language code, like this:
<wrap :en>This text is explicitly marked as English.</wrap>
The text direction (rtl, right to left or ltr, left to right) will get inserted automatically and is solely dependent on the language. The list of currently supported languages is taken from: http://meta.wikimedia.org/wiki/Template:List_of_language_names_ordered_by_code
If you like to mark a text with a different text direction than the default one, you should use divs, i.e. uppercase <WRAP>s. Otherwise the text alignment won't change as well.
Demo
Configuration options
| Option | Description | Default value |
noPrefix | Which (comma separated) class names should be excluded from being prefixed with “wrap_” | tabs, group |
restrictedClasses | restrict usage of plugin to these (comma separated) classes | (empty) |
restrictionType | restriction type, specifies if classes above shall be included or excluded | 0 |
syntaxDiv | Which syntax should be used in the toolbar picker for block wraps? | WRAP (other choices: div, block) |
syntaxSpan | Which syntax should be used in the toolbar picker for inline wraps? | wrap (other choices: span, inline) |

The wrap picker in the editing toolbar adds the most common wrap syntaxes.
“columns” creates a set of half columns
“simple centered box” creates a standard box (60% wide, centered)
“info, tip, important, alert, help, download, todo box” creates specifically themed boxes (also 60% wide, centered)
“clear floats” creates a <WRAP clear></WRAP>
“especially emphasised, highlighted, less significant” creates the respective marks
Basic syntax
An uppercase <WRAP> (or alternatively <block> or <div>) creates a div and should be used for “big” containers, surrounding paragraphs, lists, tables, etc.
<WRAP classes width :language>
"big" content
</WRAP>
or
<block classes width :language>
"big" content
</block>
or
<div classes width :language>
"big" content
</div>
A lowercase <wrap> (or alternatively <inline> or <span>) creates a span and should be used for “small” containers, inside paragraphs, lists, tables, etc.
<wrap classes width :language>"small" content</wrap>
or
<inline classes width :language>"small" content</inline>
or
<span classes width :language>"small" content</span>
 Please note, some things won't work with lowercase spans:
Please note, some things won't work with lowercase spans:
if the according wrap isn't floated as well.
Classes and Styles
Columns and Floats
You can have columns easily by adding the class column and a width, e.g.
<WRAP column 30%>...content...</WRAP>
Emulated Big Headline
You can emulate a big headline with italic, bold and underlined text, e.g.
//**__Emulated Big Headline__**//
Emulated Small Headline
A smaller headline uses no underlining, e.g.
//**Emulated Small Headline**//
If you need text that is bold and italic, simply use it the other way around:
**//No Headline//**
Different Floating Options
Normally you would only need the class column, but for more sophisticated uses (not only for columns, but for any other classes, like boxes and notes as well) you can have several kinds of “floats”:
column is the same as left in LTR languages and the same as right in RTL languages
left will let you float your wrap on the left
right will let the wrap float right
center will position the wrap in the horizontal center of the page
Widths
You can set any valid widths (but only on divs): %, px, em, ex, pt, pc, cm, mm, in, but most of the time you'd only want either
| type | e.g. | note |
% | 30% | makes sense in a liquid layout |
px | 420px | makes sense if your layout has a fixed pixel width or if your container contains images with a certain width |
em | 20em | makes sense if you like your wrap container to grow and shrink with the font size or if your layout is em-based |
A table inside a column or box will always be 100% wide. This makes positioning and sizing tables possible.
After using any of the float classes, you might come across something like this, where the following text protrudes into the space where only the floating containers should be …
… to prevent that, you should simply add
<WRAP clear></WRAP>
after your last column.
You can use the same options with spans (as each element that floats is automatically a block level element), but it probably doesn't make too much sense.  Widths on spans normally do not work (by design), but can make sense, when it is floating.
Widths on spans normally do not work (by design), but can make sense, when it is floating.
 Attention: Widths can cause problems and will often look different and break in some browsers. If you're not a web developer, you might not understand any problems regarding the box model. Just try to test your columns in all major browsers and make your widths smaller than you initially think they should be.
Attention: Widths can cause problems and will often look different and break in some browsers. If you're not a web developer, you might not understand any problems regarding the box model. Just try to test your columns in all major browsers and make your widths smaller than you initially think they should be.
All of those options will also work in the boxes and notes wraps (see below).
Multi-columns
For modern browsers (Firefox, Chrome and Safari) you can use multi-columns. Just use col2 for 2 columns, col3 for 3 columns, col4 for 4 columns and col5 for 5 columns.
 Note: Multi-columns don't make sense for spans.
Note: Multi-columns don't make sense for spans.
Alignments
You can use these different text alignments:
leftalign
rightalign
centeralign
justify
<WRAP centeralign>
Center aligned text ...
</WRAP>
<WRAP rightalign>
... and right aligned.
</WRAP>
 You cannot add alignments to spans.
You cannot add alignments to spans.
Boxes and Notes
round box 570px center
box creates a box around the container and uses the colours from the template's style.ini as default colours (__background_alt__ and __text__)
any of the classes info, tip, important, alert, help, download, todo will add a special note container with a corresponding icon
the classes danger, warning, caution, notice, safety use safety colours (and no icons)
round can be added to anything with a background colour or a border and will only work in modern browsers (no Internet Explorer)
Important
<WRAP important></WRAP>
Alert
<WRAP alert></WRAP>
Help
<WRAP round help></WRAP>
Download
<WRAP download></WRAP>
Safety Notes:
Danger
<WRAP danger></WRAP>
Warning
<WRAP warning></WRAP>
Caution
<WRAP caution></WRAP>
Notice
<WRAP round notice></WRAP>
Safety
<WRAP round safety></WRAP>
You can use notes and boxes also inside text with spans like this:
info, help, alert, important, tip, download, todo and round box and danger, warning, caution, notice, safety.
<wrap info>info</wrap>, <wrap help>help</wrap>, ...
Marks
You can mark text as highlighted, less significant and especially emphasised.
You can mark text as <wrap hi>highlighted</wrap>, <wrap lo>less significant</wrap> and <wrap em>especially emphasised</wrap>.
 This might look ugly in some templates and should be adjusted accordingly.
This might look ugly in some templates and should be adjusted accordingly.
Miscellaneous
Indent
This text will appear indented.
<wrap indent>This text will appear indented.</wrap>
Outdent
This text will appear “outdented”.
<wrap outdent>This text will appear "outdented".</wrap>
Prewrap
Inside this code block the words will wrap to a new line although they are all in one line.
<WRAP prewrap 250px>
<code>
Inside this code block the words will wrap to a new line although they are all in one line.
</code>
</WRAP>
Spoiler
Here follows a spoiler: Darth Vader is Luke's father.
Here follows a spoiler: <wrap spoiler>Darth Vader is Luke's father.</wrap>
Just select the text in the spoiler box to be able to read its content.
Hide
The following text is hidden: John, please revise that sentence.
The following text is hidden: <wrap hide>John, please revise that sentence.</wrap>
 Warning: The text will still appear in the source code, in non-modern browsers and is searchable. Do not hide any security risky secrets with it!
Warning: The text will still appear in the source code, in non-modern browsers and is searchable. Do not hide any security risky secrets with it!
Pagebreak
The following will add a pagebreak:
The following will add a pagebreak: <WRAP pagebreak></WRAP>
This has no effect on the browser screen. A pagebreak will force a new page in printouts.
Nopagebreak
The following will try to avoid a pagebreak:
much content, belonging together (like a long table)
The following will try to avoid a pagebreak: <WRAP nopagebreak>much content, belonging together (like a long table)</WRAP>
This also has no effect on the browser screen. It will try to avoid a page break in printouts.
Noprint
This text appears on the screen, but not in print.
<wrap noprint>This text appears on the screen, but not in print.</wrap>
Onlyprint
This text does not appear on the screen, but only in print.
<wrap onlyprint>This text does not appear on the screen, but only in print.</wrap>
Typography
I advice against using the following typography classes. It's better to create semantic classes that reflect their meaning instead.
font family: sansserif, serif, monospace
font size: bigger, muchbigger, smaller
font colour: fgred, fggreen, fgblue, fgcyan, fgviolet, fgyellow, fggrey, fgwhite, fgblack
background colour: bgred, bggreen, bgblue, bgcyan, bgviolet, bgyellow, bggrey, bgwhite, bgblack
Combining and Nesting
You can combine and nest all classes and types of boxes, e.g.
Outer green box floats right
Inner nested box floats left and is partly emphasized and highlighted with nested bigger text inside.
Text inside outer right box, but beneath inner left box.
Round tip box underneath, after a clear.
<WRAP box bggreen fgblack 350px right :en>
//**__Outer green box floats right__**//
<WRAP 165px left>
Inner nested box floats left and is partly <wrap em hi>__em__phasized and __hi__ghlighted with nested <wrap bigger>__bigger__ text</wrap> inside</wrap>.
</WRAP>
Text inside outer right box, but beneath inner left box.
<WRAP clear></WRAP>
<WRAP round tip>
Round tip box underneath, after a ''clear''.
</WRAP>
</WRAP>
Language and Text Direction
You can change the language and the reading direction of a wrap container by simply adding a colon followed by the language code, like this:
<WRAP :he>
זה עברית. ((<wrap :en>This means "This is Hebrew.", at least according to [[http://translate.google.com/|Google Translate]].</wrap>))
</WRAP>
The text direction (rtl, right to left or ltr, left to right) will get inserted automatically and is solely dependent on the language. The list of currently supported languages is taken from: http://meta.wikimedia.org/wiki/Template:List_of_language_names_ordered_by_code
(If you specify a language not listed there, it simply won't do anything.)




 describe passed data in detail. For now check the source.
describe passed data in detail. For now check the source.

 All the syntax options can be easily accessed with the indexmenu picker in the
All the syntax options can be easily accessed with the indexmenu picker in the  —
—  —
—