User Tools
Sidebar
Table of Contents
Wrap Plugin
Universal plugin which combines the functionality of many other plugins. Wrap wiki text inside containers (divs or spans) and give them a class (choose from a variety of preset classes), a width and/or a language with its associated text direction.
One plugin to rule them all
This plugin gives you the ability to wrap wiki text inside containers (divs or spans) and give them
- a certain class (with loads of useful preset classes)
- a width
- a language with its associated text direction
Examples
The plugin comes with an example page, which should explain a lot and looks like this in the default template:
Syntax
Basic Syntax:
<WRAP classes #id width :language> "big" content </WRAP> or <block classes #id width :language> "big" content </block> or <div classes #id width :language> "big" content </div>
An uppercase <WRAP> (or alternatively <block> or <div>) creates a div and should be used for “big” containers, surrounding paragraphs, lists, tables, etc.
<wrap classes #id width :language>"small" content</wrap> or <inline classes #id width :language>"small" content</inline> or <span classes #id width :language>"small" content</span>
A lowercase <wrap> (or alternatively <inline> or <span>) creates a span and should be used for “small” containers, inside paragraphs, lists, tables, etc.

Classes
The following classes are currently available:
| class name | description/notes |
|---|---|
| columns – similar to columns, side_note, styler, tip | |
column | same as left in LTR languages and same as right in RTL languages |
left | same as column, will let you float your container on the left |
right | will let the container float right |
center | will position the container in the horizontal center of the page |
col2..col5 | will show the text in multiple columns (2, 3, 4 or 5), only works in modern browsers (Firefox, Chrome and Safari) |
widths –  experimental, might not work as expected, includes mobile support experimental, might not work as expected, includes mobile support |
|
half | fits two columns in a row, should be used in pairs |
third | fits three columns in a row, should be used in triplets |
quarter | fits four columns in a row, should be used in quads |
alignments – similar to divalign, columns, styler –  don't work with spans! don't work with spans! |
|
leftalign | aligns text on the left |
rightalign | aligns text on the right |
centeralign | centers the text |
justify | justifies the text |
| boxes and notes – similar to box, note, tip | |
box | creates a box around the container (uses colours from style.ini) |
info (was information in first version) | creates a blue box with an info icon |
important | creates an orange box with an important icon |
alert ( was was warning in previous versions) | creates a red box with an alert icon |
tip | creates a yellow box with a tip icon |
help | creates a violet box with a help icon |
todo | creates a cyan box with an todo icon |
download | creates a green box with a download icon |
round | adds rounded corners to any container with a background colour or a border (only works in modern browsers, i.e. no IE) |
danger | creates a red danger safety note |
warning | creates an orange warning safety note |
caution | creates a yellow caution safety note |
notice | creates a blue notice safety note |
safety | creates a green safety note |
| marks – similar to emphasis, important_paragraf, importanttext | |
hi | marks text as highlighted |
lo | marks text as less significant |
em | marks text as especially emphasised |
| miscellaneous | |
clear | similar to clearfloat, should preferably be used with divs, i.e. uppercase <WRAP>s |
tabs | if wrapped around a list of links, will show those as tabs |
hide | hides the text per CSS (the text will still appear in the source code, in non-modern browsers and is searchable) |
noprint | displays text on the screen, but not in print, similar to noprint |
onlyprint | displays text only in print, but not on the screen |
pagebreak | forces a new page in printouts (not visible on the screen), similar to pagebreak |
nopagebreak | tries to avoid a pagebreak in printouts (not visible on the screen) |
spoiler | shows white text on a white background, only to be revealed by highlighting it; similar to hide |
indent | indents the text, could be used instead of tab |
outdent | “outdents” the text, could partly be used instead of outdent |
prewrap | wraps text inside pre-formatted code blocks, similar to wpre |
All tables inside a column or box will always be 100% wide. This makes positioning and sizing tables possible and partly replaces tablewidth.
Known restrictions
- WRAPs won't export in ODT format.
- Round corners only work in modern browsers (no IE8 and below).
- Multiple columns only work in modern browsers (no IE9 and below).
- Width classes are experimental and only work in modern browsers (no IE8 and below).
- Normal DokuWiki Headlines used to not work and a work-around was added. Now that headlines do work, the work-around is not needed anymore but kept for backwards-compatibility. The following syntax would produce two different kinds of emulated headlines inside any of the columns or boxes/notes:
- //**__Big Underlined Headline__**// (They will look a bit different in safety notes.)
- //**Small Headline**//
You probably need to adjust a few of the classes to your template's needs, especially hi, lo and em if you have a dark or otherwise heavily coloured theme.
The classes are easily adjustable and extensible. Any wishes are welcome.
Widths
You can set any valid widths on any uppercase <WRAP> container: %, px, em, ex, pt, pc, cm, mm, in. Just set the width before or after or with the classes, e.g.
<WRAP someclass 50% anotherclass>...
All except percentages will be reduced to have the maximum width available on smaller screens.
You can also use the width keywords half, third and quarter. To work correctly they need another wrap around them. E.g.
<WRAP group> <WRAP half column>...</WRAP> <WRAP half column>...</WRAP> </WRAP>
will result in two columns next to each other, which will wrap underneath each other on smaller screens and mobile devices.
Languages and Text Directions
You can change the language and the direction of a container by simply adding a colon followed by the language code, like this:
<wrap :en>This text is explicitly marked as English.</wrap>
The text direction (rtl, right to left or ltr, left to right) will get inserted automatically and is solely dependent on the language. The list of currently supported languages is taken from: http://meta.wikimedia.org/wiki/Template:List_of_language_names_ordered_by_code
If you like to mark a text with a different text direction than the default one, you should use divs, i.e. uppercase <WRAP>s. Otherwise the text alignment won't change as well.
Demo
You can see a demo of the plugin on wrap_example.
Configuration options
| Option | Description | Default value |
|---|---|---|
noPrefix | Which (comma separated) class names should be excluded from being prefixed with “wrap_” | tabs, group |
restrictedClasses | restrict usage of plugin to these (comma separated) classes | (empty) |
restrictionType | restriction type, specifies if classes above shall be included or excluded | 0 |
syntaxDiv | Which syntax should be used in the toolbar picker for block wraps? | WRAP (other choices: div, block) |
syntaxSpan | Which syntax should be used in the toolbar picker for inline wraps? | wrap (other choices: span, inline) |
Toolbar picker

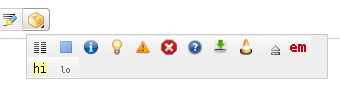
The wrap picker in the editing toolbar adds the most common wrap syntaxes.
- “columns” creates a set of half columns
- “simple centered box” creates a standard box (60% wide, centered)
- “info, tip, important, alert, help, download, todo box” creates specifically themed boxes (also 60% wide, centered)
- “clear floats” creates a
<WRAP clear></WRAP> - “especially emphasised, highlighted, less significant” creates the respective marks
Page Tools
Copyright © Alan Shea, 2011-2026

